【完全無料】見栄えのいいブログを作る方法/5つのポイントがあります!
- 2020-04-04


ブログの見栄えを良くしたいけど、どんな方法があるだろう?
できれば有料テーマとかを買わずに無料でやりたい
「見栄えのいいブログにしたい!できれば無料で!」
そういう方のために、見栄えのいいブログを無料で作るための案をいくつか出させていただきます。
この記事はWordpressでブログを運営している方に向けたものになります。
「へぇ!知らなかった」っていうものもあるかもしれないのでぜひ見て言ってください。
無料でできる!ブログの見栄えをよくする方法

ブログの見栄えを良くするにはいくつかコツがあります。それも含めて紹介していきます。
統一性のあるアイキャッチを使用する
ブログ記事を書いたらほとんどの場合はアイキャッチ画像を設定するでしょう。
そのときに意識するべきポイントが「統一性のあるアイキャッチを使用する」です。
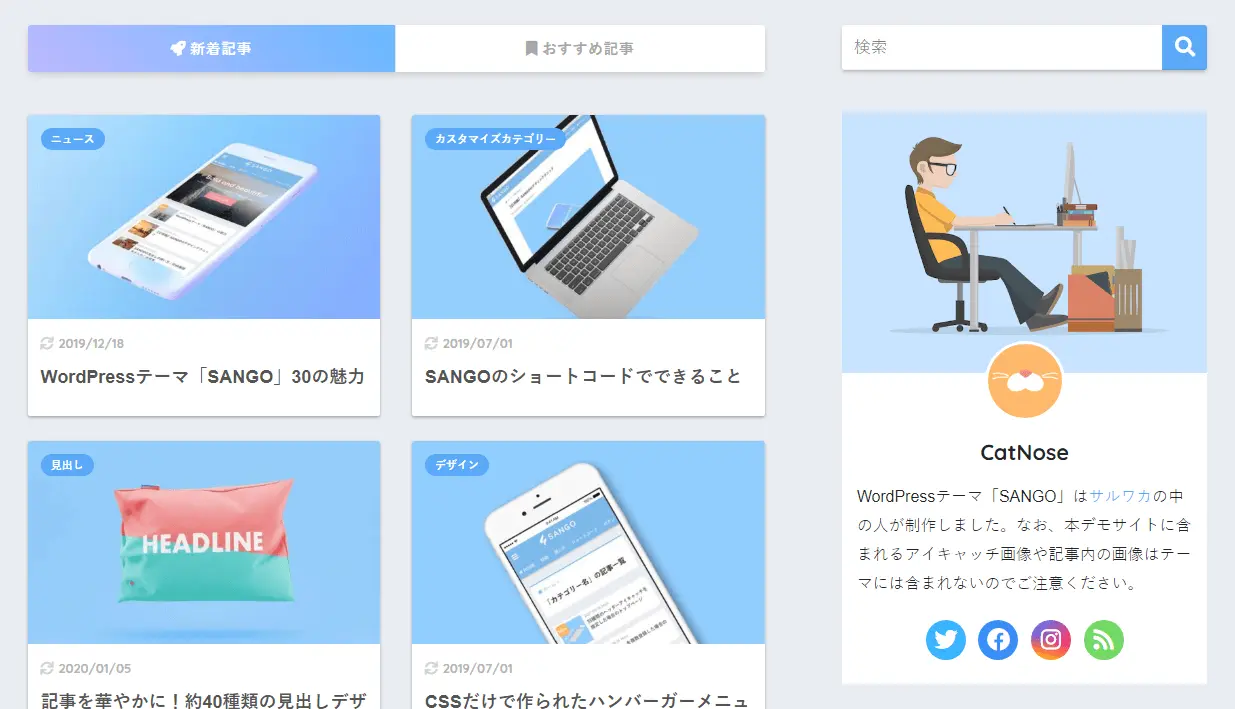
例えばWordpress有料テーマ「SANGO」の作者(サルワカさん)のサイトが参考になります。

フラットなイラストと同色の背景で統一されています。
このように統一性を持たせたアイキャッチを使用することで見栄えがとてもよくなります。
また、有料テーマ「SANGO」の公式サイトもとても参考になります。

統一性があって本当に綺麗ですよね。
これ勘違いしている人がいると思うのですが、有料テーマ「SANGO」自体はあまり重要ではありません。
重要なのは「アイキャッチの統一性」です。
実際に有料テーマを使っているブログをよく見かけますが、アイキャッチの統一性がないため見栄えがあまりよろしくないものもあります。
フラットデザインはとても綺麗ですが、他の画像であっても統一性を出せればいいです。
- 綺麗な景色の写真で統一する
- テロップの色や入れ方を統一する
例えばこんなかんじです。
見栄えのいいサイトにしたい!という理由で有料テーマを買おうとしている人は「アイキャッチのほうが重要」なので注意です。
有料テーマを買うよりも無料テーマでアイキャッチの統一性を高めることに意識を向けたほうが見栄えのいいブログになると思います。
綺麗なアイキャッチ画像を使う
アイキャッチの統一性が重要と書きましたが、やはりアイキャッチの品質も重要です。
綺麗なアイキャッチ画像を選べばサイトの見栄えもよくなります。
無料で使える高品質な画像は「O-DAN(オーダン)」というサイトで探すのが最も効率が良いと思います。
これは知ってる方が多いかもしれませんね。
また、フラットなデザインのアイキャッチを作りたい人は「FLAT ICON DESIGN -フラットアイコンデザイン-」もオススメ
無料で使えるフラットデザインのアイコンがたくさんあるので、これを使ってアイキャッチを作ると綺麗になります。

こんなかんじ。実際に私がブログで使っている画像です。
これも中央のアイコンはFLAT ICON DESIGNのものを使用させていただきました。
アニメーションを導入しよう
無料で使える高品質なアニメーションが配布されているのをご存知ですか?
例として、以下のアニメーションをご覧ください。[temp id=2]
[temp id=8]
正しく読み込まれていればアニメーションが表示されるはずです。
高品質なアニメーションですよね。実はこれ無料で使えるんですよ!
他にもたくさん使えるアニメーションがあるので、気になる方は以下の記事をご覧ください。

ちなみにこのアニメーションは動画やGIF画像ではないので非常にデータが軽いです。
フォントを変更する
アイキャッチが最も重要ですが、フォントもけっこう重要です。

これはデフォルトのフォント(テーマによって違うと思うけど)で表示したものです。
完全に個人的な意見ですけど、字が細いし、なんか寂しい感じがします。

これが小杉丸ゴシックというフォントで表示したものになります。
字の大きさが違うので比較しづらいですが、おしゃれなフォントで太さもちょうどいい感じがします。
多少太さがあるフォントを選んだほうが見やすいのでオススメです。
無料テーマでもテーマの設定からフォントを変更できると思うので試してみてください。
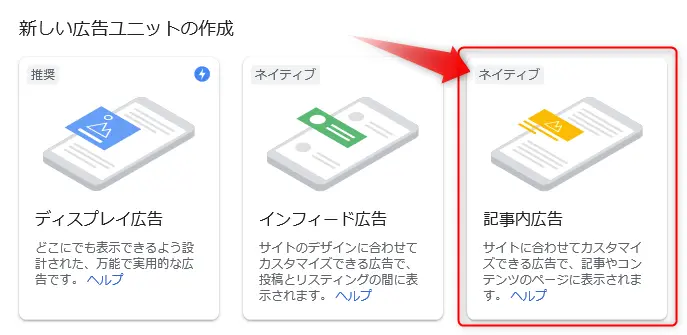
記事内の広告を適切にする
ブログで最も重要なところは記事内ですよね。
確かにブログ全体の見栄えが良いことに越したことはないですけど、やはりユーザーが一番みるのは記事ですから。
そこで、記事内の広告も適切にすることが推奨されます。

アドセンス広告を掲載している方は、ちゃんと表示される広告が適切(記事内広告が推奨される)になっているかを確認しましょう。
記事内広告が適切ではない事例は以下のようなもの。

見栄えが悪くなる原因ですので、特大広告などを表示してしまっている方は修正することをオススメします。
また大きい広告ほど単価は高い傾向があるようですが、露骨な広告だと逆にクリックされなかったりするので大きければいいというわけじゃないです。
まとめ

今回は5つ、無料でできる見栄えのいいブログの作り方を紹介しました。
ポイント
- 統一性のあるアイキャッチを使用する
- 綺麗なアイキャッチを使用する
- アニメーションを導入する
- フォントを変更する
- 記事内の広告を適切にする
有料テーマを買わなくても、この5つに注意してブログを育てていけば見栄えのいいブログになります。
ぜひ試してみてください
最後まで読んでいただいてありがとうございました!