【Chrome】デバッグプロテクション無効化方法/開発者ツール
- 2020-01-01

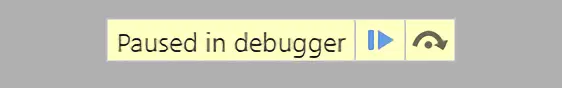
GoogleChromeで開発者ツールを使おうとしたとき、「Paused in debugger」と表示されて使えなかったことってありませんか?

これはデバッグプロテクションが動作しているときに表示されるものです。つまり、第三者が開発者ツールなどを使ってデバッグするのを防止するためにサイトを作った人がデバッグプロテクションを仕込んでいるということです。
しかし開発者ツールを使いたい人にとっては朗報、デバッグプロテクションを仕込んで満足しているサイトオーナーにとっては悲報となってしまう情報をお伝えします。
デバッグプロテクションの解除は超絶簡単です。
デバッグプロテクション解除方法
意外と知らない人がいるのかもしれないと思い、今回デバッグプロテクションの解除方法について解説したいと思います。
とはいえ手順は超絶簡単なので知ってるか知らないかの違いですね。
手順
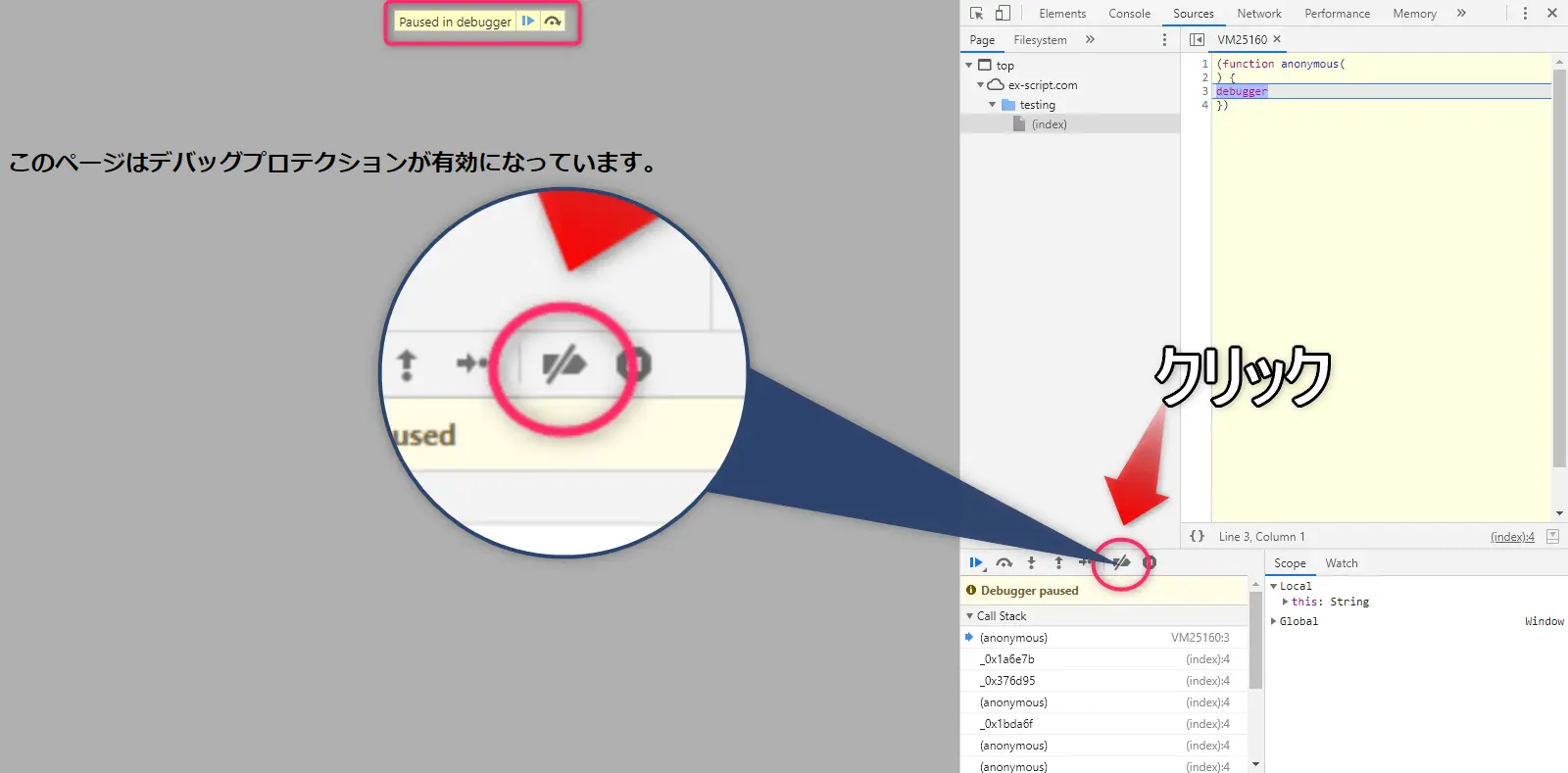
開発者ツールを開くとデバッグプロテクションが発動すると思いますので、ブロックされたら開発者ツールで解除する操作をします。

上の画像に示してあるのと同じアイコンをクリックしてください。するとアイコンの「/」が消えて青色に変化します。

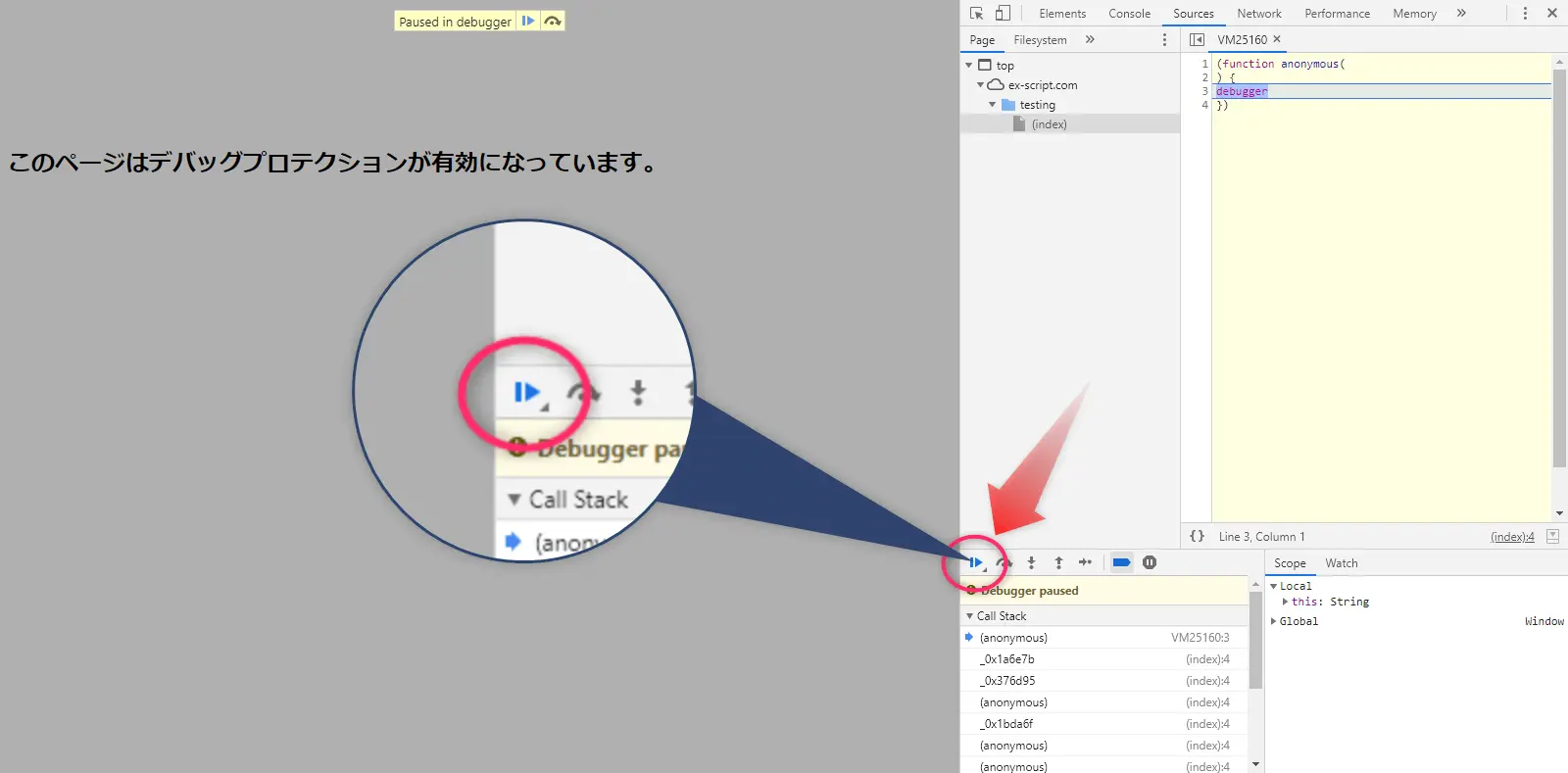
さきほどクリックしたアイコンが青色に変化したら次も同様に、上の画像と同じアイコンをクリックしてください。

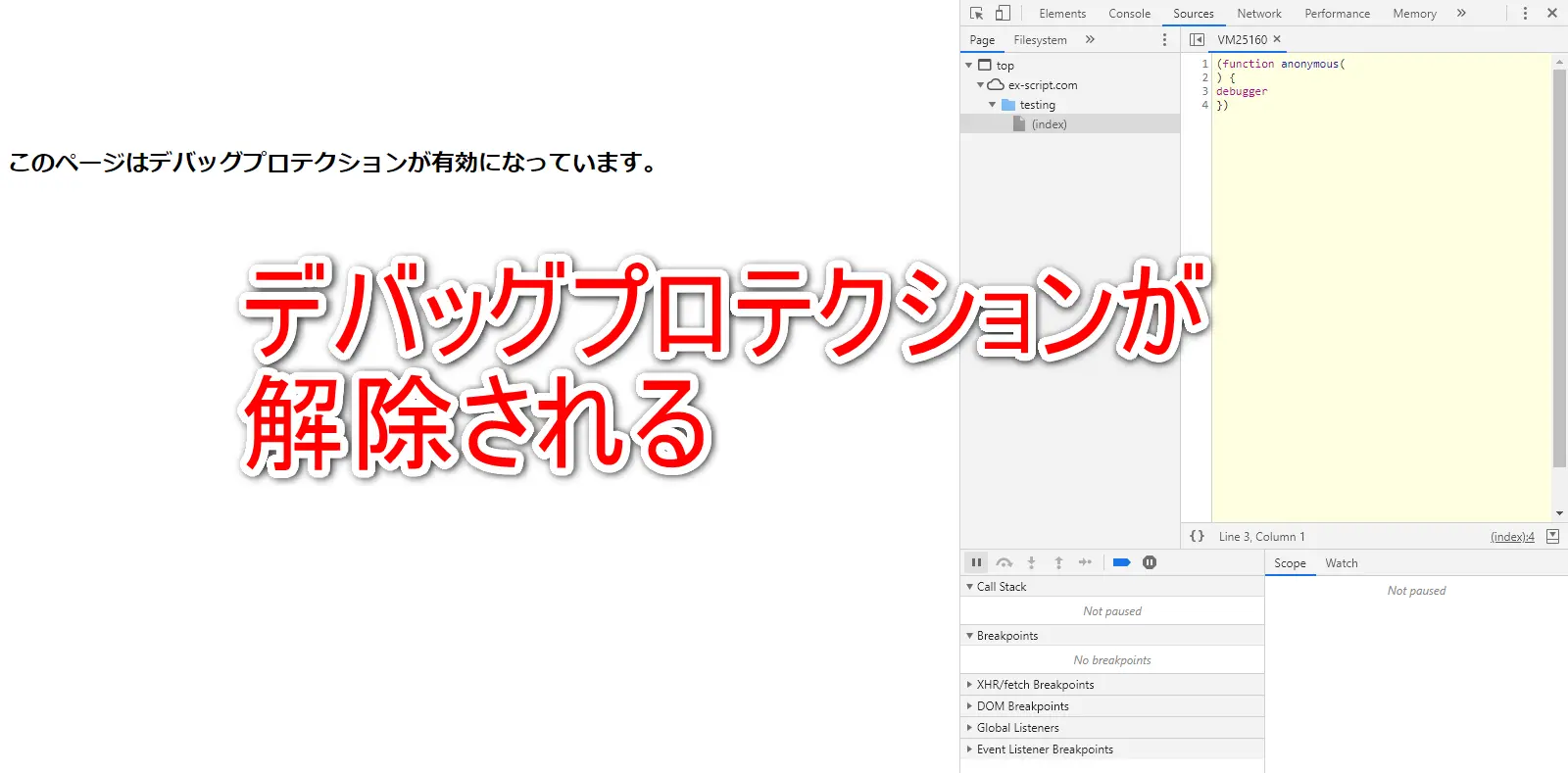
これだけでデバッグプロテクション解除完了です。その後問題なく開発者ツールを使えます。
デバッグプロテクションの他にコードの難読化やconsole.log書き換えなどをしているサイトもあるので、その場合は厄介ですがデバッグプロテクションしか仕込んでないサイトは難なくデバッグできます。
![[JavaScript] 変数宣言var, let, constを一切使わずにコードを書く方法](/_astro/CodingOnDesk.DlDk-rA1_Z18lf1j.webp)