【コード有】console.logを簡単に装飾できるスクリプト!Node.jsでも使用可能
- 2020-02-06

console.logはJavaScriptやNode.jsでコードを書く人はかなり頻繁に使うと思います。
この関数は単にコンソールに任意の文字やログを表示するだけなのですが、実は文字に色をつけたり背景色を変えたりできるのです。
{
black: '\u001b[30m',
red: '\u001b[31m',
green: '\u001b[32m',
yellow: '\u001b[33m',
blue: '\u001b[34m',
magenta: '\u001b[35m',
cyan: '\u001b[36m',
white: '\u001b[37m'
}
色を指定するコードがあり、それを文字の前に加えてやると色が変わります。
コンソールに緑色の文字(“Hello!“)を出力する
console.log('\u001b[32m'+'Hello!');
こんな風にして文字色を変えて出力できます。しかし、これちょっとめんどくさいですよね。
- 毎回文字の前に色を変えるコードを付け足すのはめんどい
- 複数の引数を渡した場合は最初の引数のみ色がつく
めんどいし、注意すべきなのはconsole.logに複数の引数を渡しても最初の引数の文字にしか色をつけられないことです。
console.log("\u001b[32mこんにちは", "Hello");
> こんにちは Hello
「え、じゃあ2つめの引数にもカラーコードつければいいじゃん!」と思われるかもしれませんが、そうすると色が変わらずカラーコードの文字がそのままコンソールに出力されます。
「毎回カラーコードつけたくない」「複数の引数を渡した時ぜんぶ色変えたい」この2点を実現するために**「簡単にコンソールを装飾できるスクリプト」**を書いてみました。
ColoredConsole
簡単にコンソールを装飾できるようにColoredConsoleというスクリプトを作成しました。以下がコードになります。
(function(ColorCodes, Styles) {
if (typeof console == "object") {
console.colors = function() {
return Object(ColorCodes);
}
console.styles = function() {
return Object(Styles);
}
console.join = function(string, args) {
for (let i in args) {
if (typeof args[i] == "string") {
string += args[i];
if (args[parseInt(i) + 1]) string += " ";
}
}
return string;
}
for (let color in ColorCodes) {
console[color] = function() {
this.log(this.join(ColorCodes[color], arguments));
}
}
for (let style in Styles) {
console[style] = function() {
this.log(this.join("%c", arguments), Styles[style]);
}
}
}
})({
black: '\u001b[30m',
red: '\u001b[31m',
green: '\u001b[32m',
yellow: '\u001b[33m',
blue: '\u001b[34m',
magenta: '\u001b[35m',
cyan: '\u001b[36m',
white: '\u001b[37m'
},
{
success: 'color: white; background-color: green;',
failure: 'color: white; background-color: red;'
});
- JavaScript(ウェブ)でもNode.jsでも動作する(一部例外あり)
- 毎回カラーコードを入力する必要がない
- 複数の引数を渡してもすべて色をつけて出力できる
ブラウザの開発者ツールにあるコンソールに貼り付けてすぐに動作を確認することができます。
使い方
使い方はめちゃくちゃ簡単です。
console.black("BLACK");
console.red("RED");
console.green("GREEN");
console.yellow("YELLOW");
console.blue("BLUE");
console.magenta("MAGENTA");
console.cyan("CYAN");
console.white("WHITE");
console.success("SUCCESS");
console.failure("FAILURE");
console.log(“xxx”)と同じ要領で使うことができます。

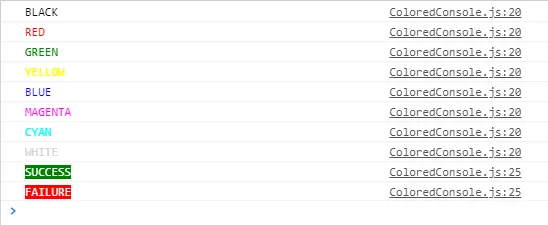
上のコードを実行するとこのようになります。とても簡単にコンソールの文字に色をつけることができます。

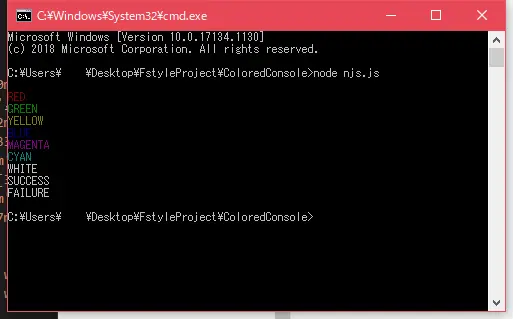
Node.jsにも対応しています。背景に色がつくconsole.successとconsole.failureは残念ながら使えませんが、出力は問題なくされます。
![]()
また、複数の引数を渡した場合もちゃんと全ての文字色が変わるようになっています。
Styleは自分で追加できる
Node.jsでは背景色をつけられませんが、JavaScriptならコンソールの装飾にCSSを適用できます。
ColoredConsoleではconsole.successとconsole.failureがCSSを使った装飾の例です。
今回はsuccessとfailureの2種類しか書きませんでしたが、ご自身で簡単に追加することができます。
{
success: 'color: white; background-color: green;',
failure: 'color: white; background-color: red;'
}
コードのこの部分に追加していくことで新しい装飾を追加できます。
{
success: 'color: white; background-color: green;',
failure: 'color: white; background-color: red;',
bigsize: 'font-size: 300%;'
}
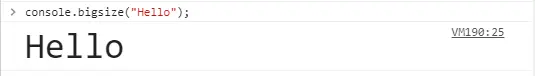
このようにするとが'font-size: 300%;'適用されたconsole.bigsizeという関数が使えるようになります。

このように新しい装飾を追加するのがとても簡単になっています。もしよかったら試してみてくださいね!