GitHubを一瞬でダークモードにできる拡張機能「GitHub Dark Theme」
- 2020-06-20

プログラミングをやっていて普段よくGitHubを使う方は
「GitHubにもダークモードはないのだろうか?白い背景だと目が痛い・・・」
という風に思っているかもしれません。
コードエディタでコードを書きながらGitHubをみたりする人は余計そう感じるでしょう。
あ、コードエディタをダークモードで使っていない人はぜひ目に優しいダークモードに設定して使ってくださいね。
残念ながらGitHubにはダークモードは標準搭載されていません。
しかし、拡張機能を使うことで一瞬でGitHubをダークモードで使用できるようになります。
今回はその拡張機能を紹介します。
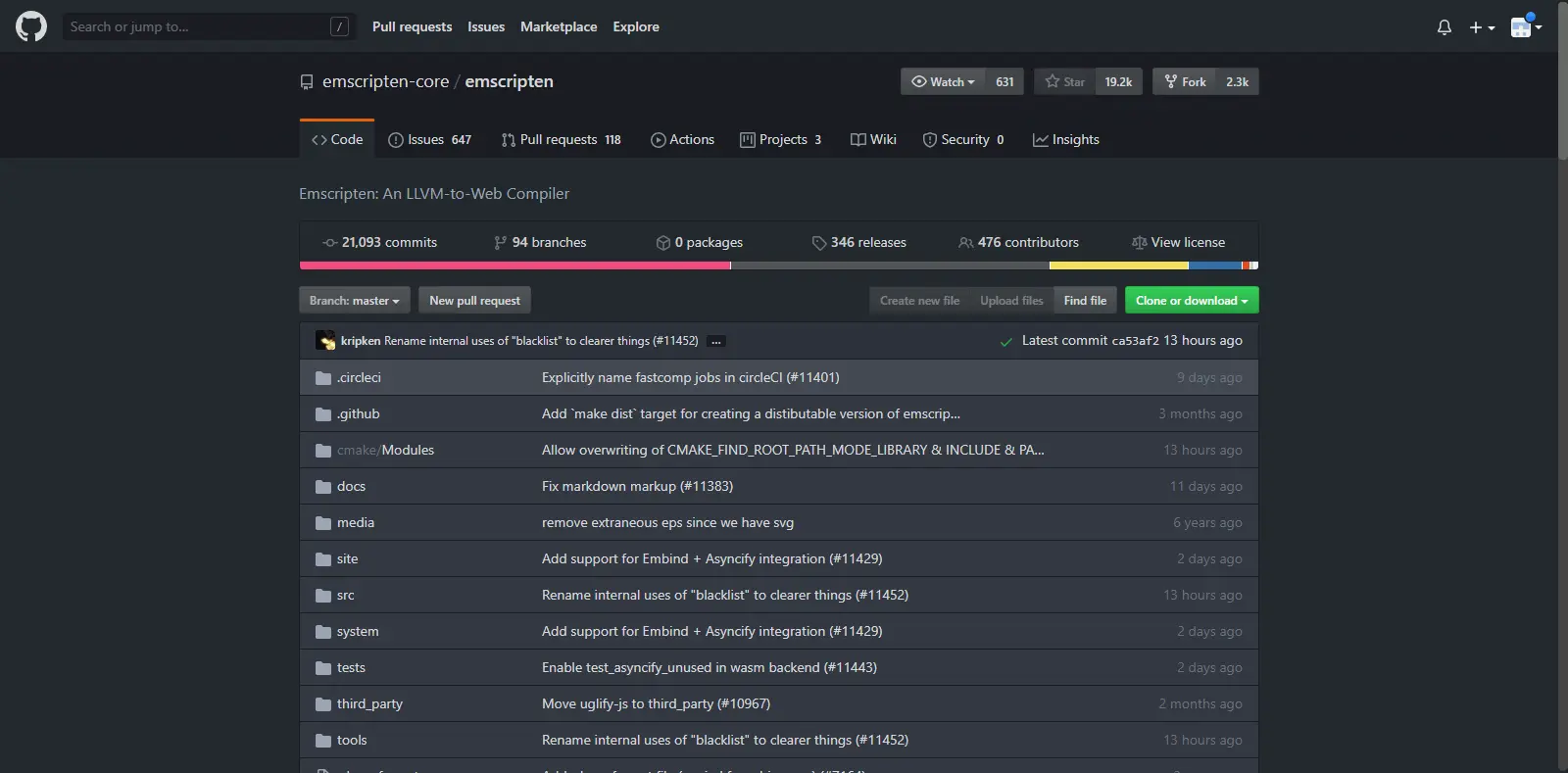
GitHubを一瞬でダークモードにする「GitHub Dark Theme」

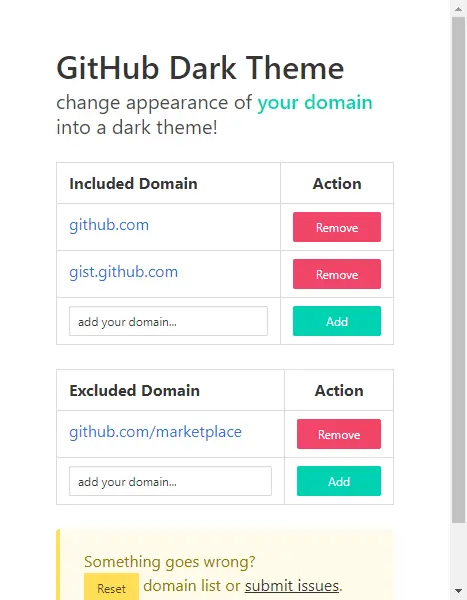
Chromeの拡張機能であるGitHub Dark Themeを使うことで上の画像のようなダークモードになります。
アクセス毎に自動でダークモードに切り替えてくれます。

GitHub以外のサイトを追加したり、除外するページを追加することも可能です。
便利なのでぜひ導入してみてください。
Chromeブラウザ以外でもGitHubをダークモードで使いたい場合
Microsoft EdgeなどのChrome以外のブラウザでもGitHubでダークモードを使用したい場合は、UserScriptを使いましょう。
FirefoxでもEdgeでもTampermonkeyという拡張機能をインストールできます。
その拡張機能でダークモードにするためのUserscriptを読み込むことでダークモードにできます。

こんなアイコンの拡張機能が主要なブラウザの拡張機能ストアにあると思いますからインストールします。
そのあと以下のリンクにアクセスします。

サイトを開くと「Install this script」という緑色のボタンがあるのでクリックします。
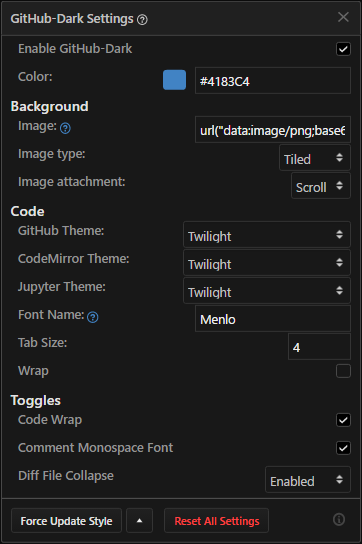
GitHubにアクセスして右上のプロフィールをクリックすると「GitHub Dark Settings」という項目が増えているのでそこから設定を行うことでダークモードにできます。
GitHub公式でダークモードが追加されました

追記です。Githubではその後公式のダークモードが追加されたようです。
プロフィールの画面に移動するとトグルが追加されています。

これでライトモードとダークモードの切り替えが簡単にできます。
拡張機能をインストールしちゃった人はもう使わないと思うので消しちゃってください!