TrendingViewと同じチャートを自分のサイトで使う
- 2021-01-13

TrendingViewって知っていますか?
株や仮想通貨などのリアルタイムチャートを見ることができるサイトです。
100を超えるテクニカル分析が使える高性能チャートを使用できます。
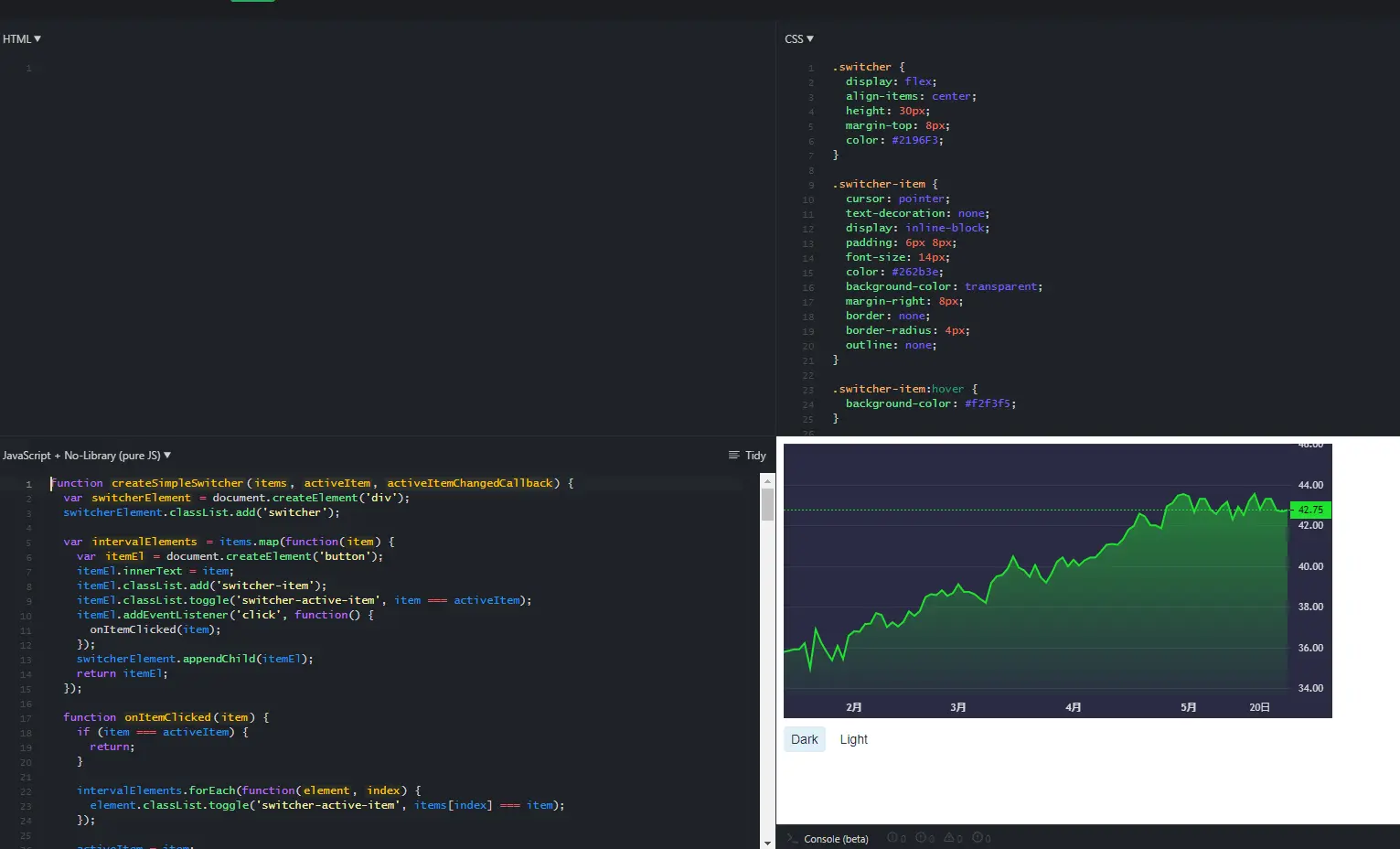
実際の画面がこちら(ダークモード適用)

とてもきれいですよね。
TrendingViewのチャートを眺めてて思ったのが、**これと同じチャートを自分のサイトで使えないだろうか?**というもの
結論から言うとTrendingViewと同じチャートを使って独自のデータをグラフで可視化することは可能です。
TrendingViewは独自のチャートを用いていますが、それを他の人も簡単に利用できるようにオープンソースで公開してくれています。
今回はTrendingViewのチャートを自分のサイトで使う方法を簡単にまとめました。
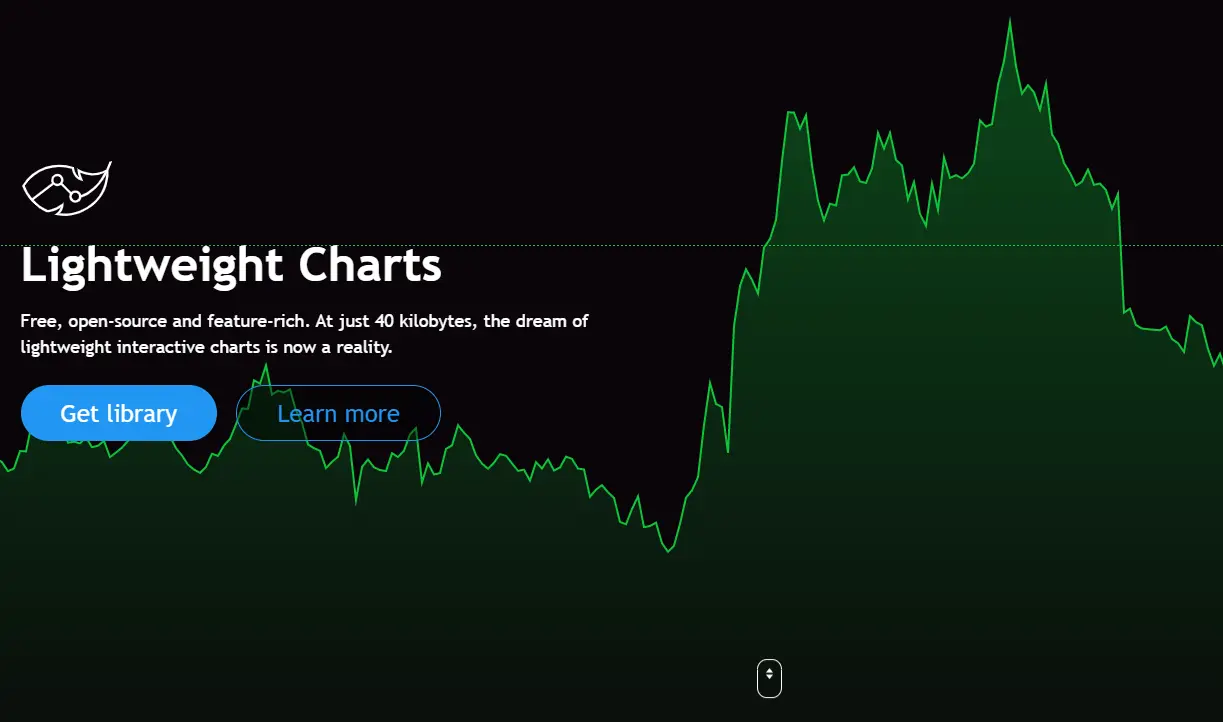
TrendingViewと同じチャートを簡単に使える

TrendingViewは誰でも同じチャートを使えるように「Lightweight Chats」というチャートライブラリを公開しています。

TrendingViewのサイトで使われているチャートとほぼ同じものを誰でも簡単に使うことができるようになっています。
ライブラリは非常に軽量で、4Kb
TrendingViewのようにリアルタイムでチャートを更新させることができる
ハイパフォーマンス巨大なデータにも対応している(数千単位)
Lightweight Chartsには、このような特徴があります。
次に初心者向けにLightweight Chartsの使い方を紹介します。
「Lightweight Charts」の使い方

今回はCDNを使った方法でやります。
htmlで「Lightweight Charts」のライブラリを読み込みます。
ライブラリのURL
https://unpkg.com/lightweight-charts/dist/lightweight-charts.standalone.production.js
読み込む際は
<script type="text/javascript" src="https://unpkg.com/lightweight-charts/dist/lightweight-charts.standalone.production.js"></script>
あとはJavaScriptでライブラリにチャートに表示したいデータを渡したり、チャートの見栄えをカスタマイズしていくことになります。
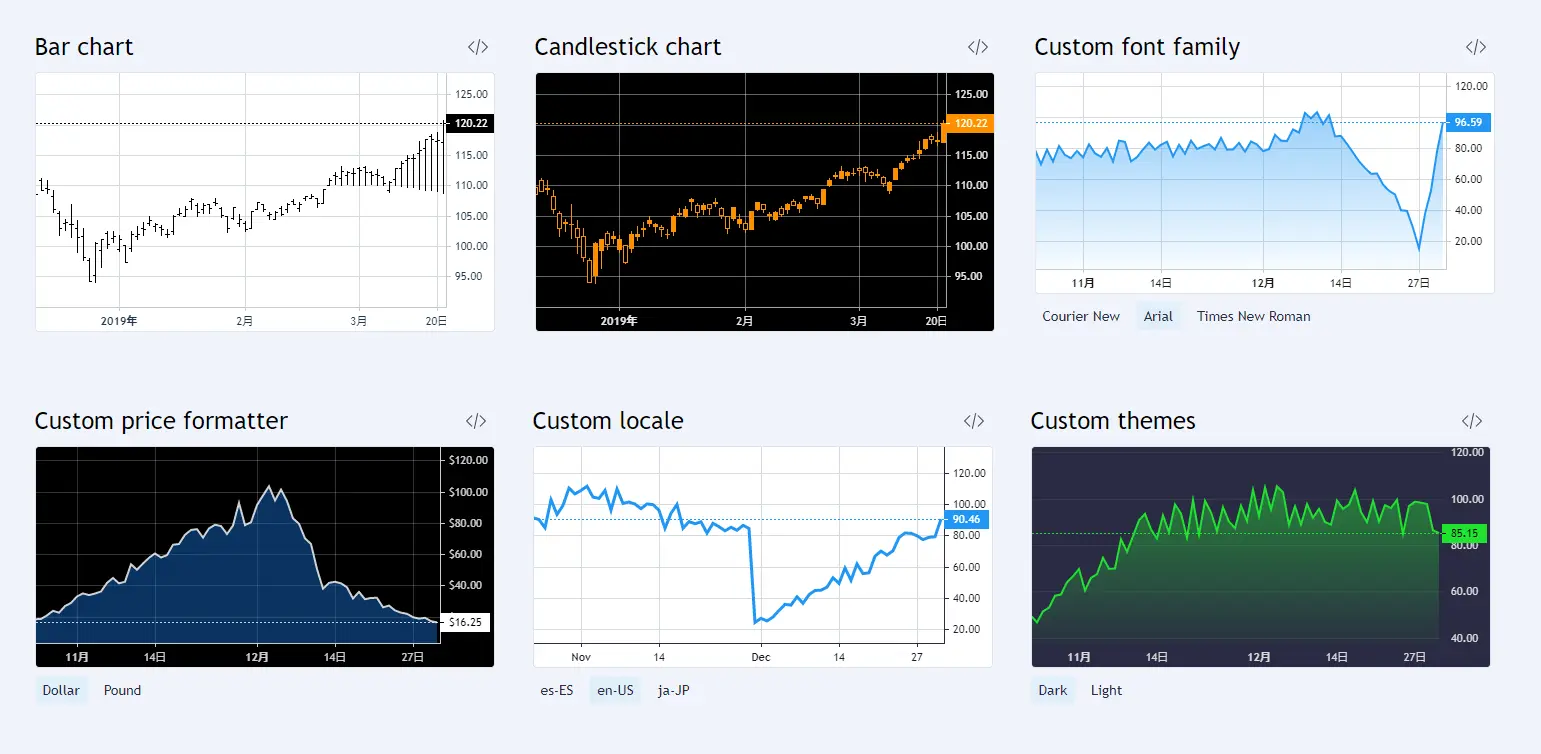
カスタマイズやデータの渡し方は、Lightweight Chartsのサイトに載っている例を参考にするといいでしょう

好みのサンプルがあれば、クリックしてコードを確認できます。

あとは自分のhtmlにここに書かれているjsとcssを組み込めば、同じものが表示されます。