Cocoonで記事内広告が特大レクタングルになってしまう原因と解決法
- 2020-02-02

Wordpress無料テーマ「Cocoon」でアドセンス広告を貼っている方で
アドセンス記事内広告が特大レクタングルとして表示されてしまう!
というような不具合に悩まされている方がいるかもしれません。
私もブログテーマにCocoonを使用しているのですが、いつからかPCで自分のブログを確認すると記事内広告が特大レクタングルとして表示されるということが頻繁に起こるようになりました。
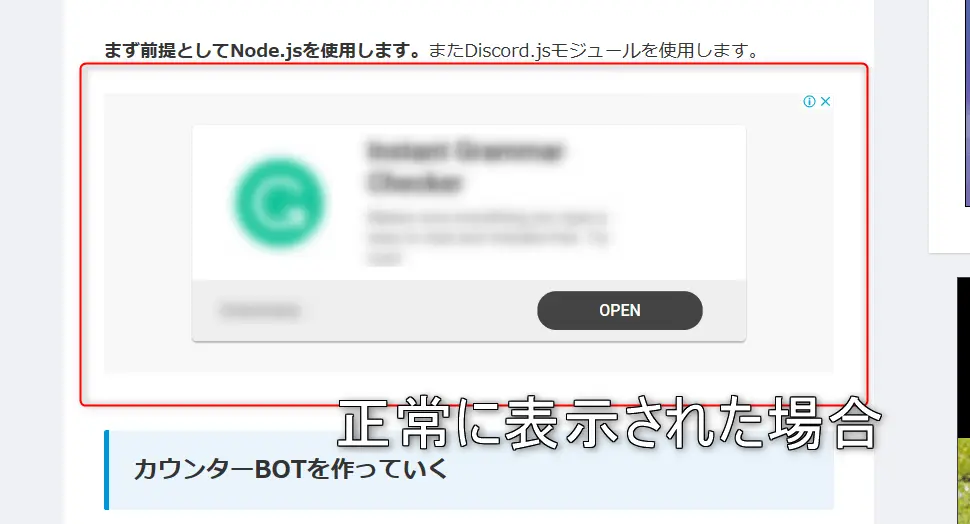
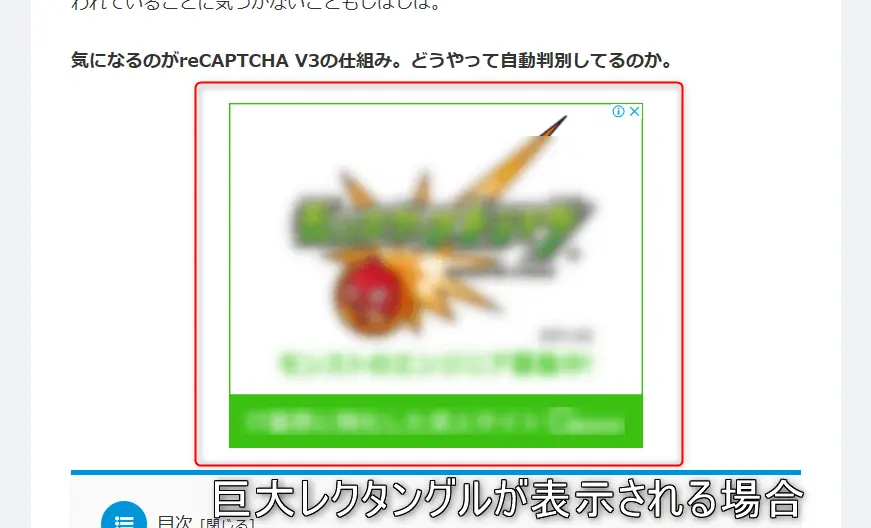
どういうかんじなのかはスクリーンショットをみていただけるとわかると思います。


ちゃんと記事内広告として表示されることもありますが、かなり高確率で特大レクタングルが表示されてしまうことがあります。
私だけでしょうか・・・?
この不具合は改善すべき
この不具合はできるだけ早く改善すべきです。
記事内に特大レクタングルが表示されるとよくない理由としては以下のようなものがあります。
- 見栄えが悪くなる
- 広告が記事に馴染んでいない
- クリック率が下がるかもしれない
このままにしておくと高確率で特大レクタングルが表示されることになります。
さきほどのスクリーンショットをみていただければわかると思いますが、広告が異常に目立ちすぎている印象を受けると思います。
なんだかそこの部分だけ左右に余白があって露骨に広告という感じがします。
広告が記事に馴染んでなくて見栄えが悪くなってしまっていますよね。
このままにしておくと一部のユーザーに「広告が露骨で嫌だな・・・」という印象を与えてしまい、クリック率が下がる原因になってしまうかもしれません。
原因と修正方法
記事内広告が正常に表示されない原因は、Cocoonが1つのアドセンスタグで全部やろうとしてるからです。
すみません、意味わかりませんよね多分。説明が難しいですが、Cocoonで広告コードを設定したとき、「レスポンシブコードを貼り付けてください」と書かれていたと思います。
そこでアドセンスでディスプレイ広告ユニットを作成して広告サイズをレスポンシブにして取得したコードを貼り付けた人もいると思います。
これのせいで記事内広告が上手く表示されなくなってしまってます。
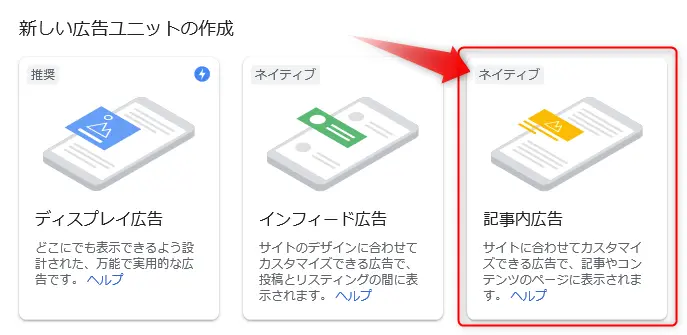
記事内広告を毎回正しく表示したい場合は、Googleアドセンスで新しく記事内広告の広告ユニットを作成する必要があります。

記事内広告を作ったら、コードを取得しておきます。
あとは記事内広告の部分だけ新しいコードに置き換えるだけですが、Cocoonの広告設定ページに貼ったレスポンシブコードを置き換えてしまうと記事内広告以外の広告の表示がおかしくなります。
具体的にどうなるかというとレクタングル広告などが記事内広告になってしまいます。

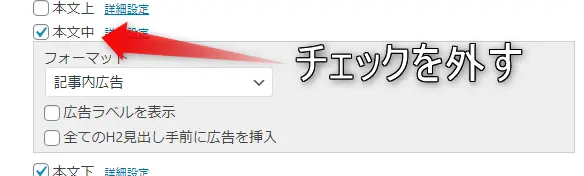
とりあえずCocoonの広告設定画面で「広告の表示位置」にある「本文中」からチェックを外します。

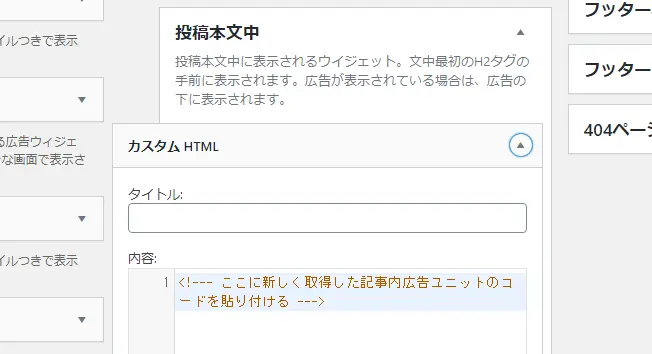
そのあと、「管理画面 > 外観 > ウィジェット」に移動します。
ウィジェット管理ページで「投稿本文中」にカスタムHTMLを追加し、内容として取得した記事内広告ユニットのコードを貼り付けてください。
これをすれば記事内広告の部分に特大レクタングルが表示されることはなくなるでしょう。
お困りの方はぜひ試してみてください。


